Published on: May 28th, 2015 | Author: 411 Locals | Category: How To's and Guides, Web Design
Reading Time: 6 minutesYes, there are many recognizable patterns that seem like they are appearing again and again, but there is a good reason for that. From an industry perspective they are called design techniques, but usually people refer to them as design trends, which is intuitive because new, exciting and innovative elements are the ones that are trending the most throughout the web.
In this post, we will dive into the finest that this field has to offer. The following elements have been recognized by modern web designers and will be getting more and more into most of the websites we see while browsing. They are created by talented people who have what it takes to push the boundaries and discover what hides beyond them. Enjoy the excitement that the future of web design brings…
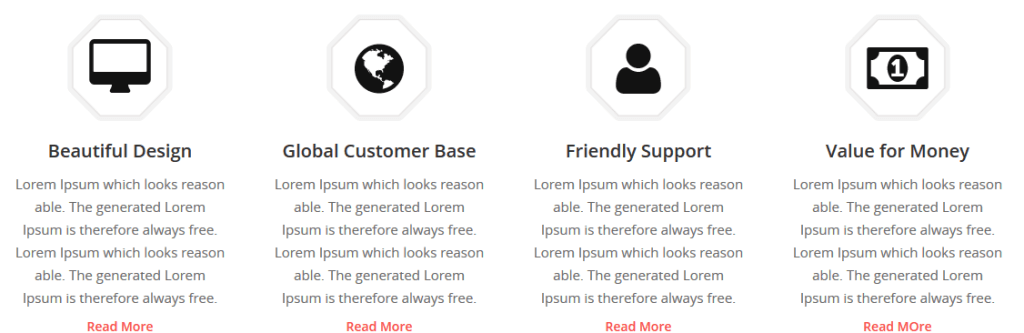
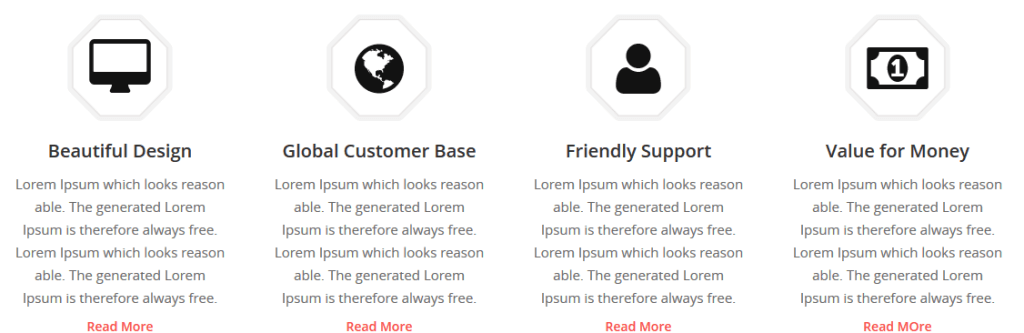
Listed icons and features
Mobile apps, creative agencies and startups are known for utilizing unique graphics and blocks of text to accent the elements in their websites. You will often find these features listed on the homepage with a couple of sentences paired with small and attractive icons.
This is not specified as a separate example among the recent trends and has no official name, so the term feature lists will do for now. They are very helpful and key to understanding what the text is about because it helps describe the text-based lists with icons that show what you mean by those few sentences. (more…)
Published on: January 19th, 2015 | Author: 411 Locals | Category: SEO, Web Design
Reading Time: 2 minutes 1. Make sure your navigation is search-engine friendly. The simpler the navigation the better – if your users are confused, web crawlers will be as well. Sometimes making something simpler is harder work. Take the time to organize the website into only a few main pages, and then from there you can have as many subcategories as are needed. Link placement should make sense – do not try to shove links for every single corner of your site onto every single page. Go from broad to the more specific categories.
1. Make sure your navigation is search-engine friendly. The simpler the navigation the better – if your users are confused, web crawlers will be as well. Sometimes making something simpler is harder work. Take the time to organize the website into only a few main pages, and then from there you can have as many subcategories as are needed. Link placement should make sense – do not try to shove links for every single corner of your site onto every single page. Go from broad to the more specific categories.
2. Some popular design features can be SEO disasters. JavaScript is confusing to search engines so try to avoid it, at least make sure those elements are worth any potential lost SEO opportunity. Do not replace word links with picture links. Web crawlers can’t read a picture. You can have a picture next to the embedded link of course, or make both a link.
3. Flash is bad. It’s super cool, yes, but search engines ignore it and users don’t like it that much either. Flash slows down connections and causes all kinds of problems for the end users. If search engines ignore Flash, many end-users despise it. Seriously weigh the benefits of Flash.
4. Optimize images. Make the file size as small as possible and title the image files “image” and then the relevant SEO keyword or phrase. Do not give images unrelated tags however, the tags must relate to the image. Google is onto that trick.
5. Clean code is placed higher in Google searches. For those who do their own coding, who are not using some type of program or template, the simpler the code the better. It also makes it easier to make changes later of course.
6. Make sure you have a site map. Google loves site maps.
Published on: June 27th, 2014 | Author: 411 Locals | Category: How To's and Guides, Marketing, Web Design
Reading Time: 2 minutesWhat is the most important aspect of your website?
 It’s to sell of course, whether you want customers to order right from your site, call you for an appointment or walk through your storefront, at the end of the day you want as many people as possible to “buy” whatever you’re selling.
It’s to sell of course, whether you want customers to order right from your site, call you for an appointment or walk through your storefront, at the end of the day you want as many people as possible to “buy” whatever you’re selling.
What do your customers want though? A lot of business owners and even web designers are surprised. More than flashy banners, a beautiful design and a clever tagline, in surveys 76% of web users said they wanted a site that was SIMPLE.
(more…)





 1. Make sure your navigation is search-engine friendly. The simpler the navigation the better – if your users are confused, web crawlers will be as well. Sometimes making something simpler is harder work. Take the time to organize the website into only a few main pages, and then from there you can have as many subcategories as are needed. Link placement should make sense – do not try to shove links for every single corner of your site onto every single page. Go from broad to the more specific categories.
1. Make sure your navigation is search-engine friendly. The simpler the navigation the better – if your users are confused, web crawlers will be as well. Sometimes making something simpler is harder work. Take the time to organize the website into only a few main pages, and then from there you can have as many subcategories as are needed. Link placement should make sense – do not try to shove links for every single corner of your site onto every single page. Go from broad to the more specific categories.